Whats the problem?
More than often we get reports from customers that either some form button isn’t working or that our frontend forms don’t look like they expected. For example recently a customer reported: “I cannot add documents in DOCman on the frontend, the ‘save’ button in the form is not working.”
Most of the time those problems are caused by conflicts between our output and the used template or javascript elements loaded by us and other developers. In the specific case of the DOCman ‘save’ button it’s a javascript conflict where multiple version of jQuery where loaded on the site.
This is because in Joomla, frontend forms are loaded inside the template. The template is in control and the form/component needs to adjust itself. Since we don’t have any control on how a template works this can result in all sorts of strange effects: forms that are not working, buttons that are positioned wrongly, colors that don’t match, etc…
How are we solving this?
Most conflicts can easily be solved by making smaller code changes to the template, or by turning off a conflicting extension. Finding the conflict is not an easy task though. We need to investigate each site separately, find the conflicting extension and turn it off, or create a custom fix and apply it. There should be a better way.
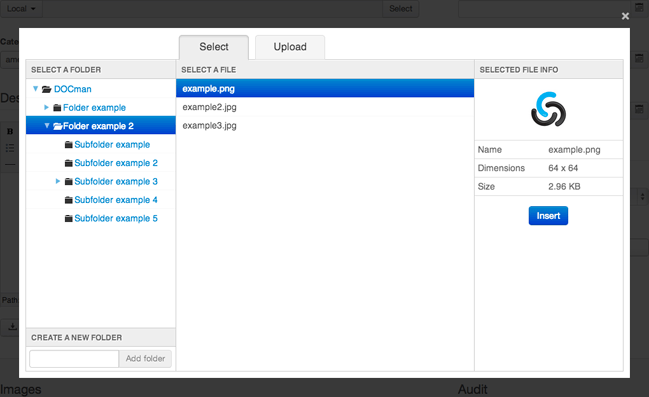
Most conflicts happen in our frontend forms. We make extensive use of javascript and our forms are quite complex. We use complex css styling and functionality like auto complete fields, calendar popups, file selectors etc…
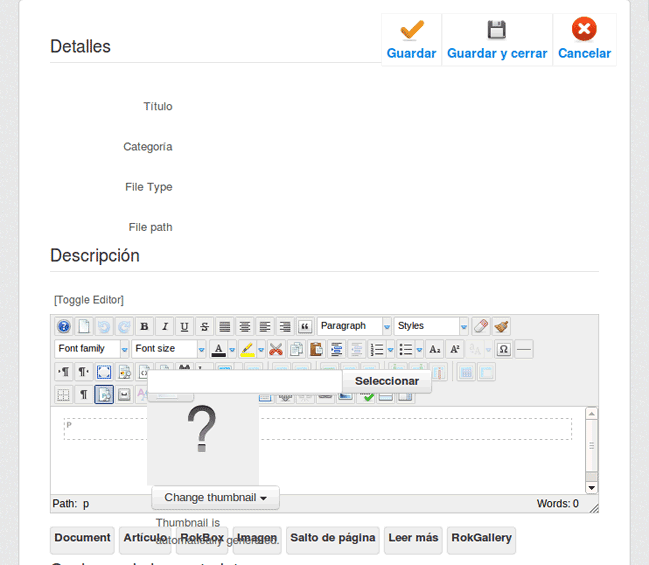
The solution: “a custom component frontend template.” (*) Instead of rendering the form inside the active frontend template, our extensions now have their own custom frontend template in which forms are being rendered.
This template is only used on specific pages and only loads the files we need. So no files, neither CSS or JS of other developers/extensions are loaded. As a result, no more conflicts and as an added benefit our forms also load super fast.
() Note : This template is embedded inside the component, it’s not installed as a normal Joomla template.*
What does this mean?
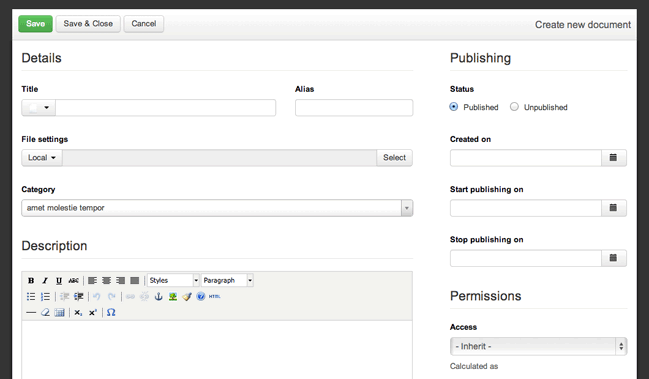
We are now able to use the exact same form layout on the frontend as in the administrator. Adding and editing documents in DOCman on the frontend will feel very familiar when you come from the administrator.
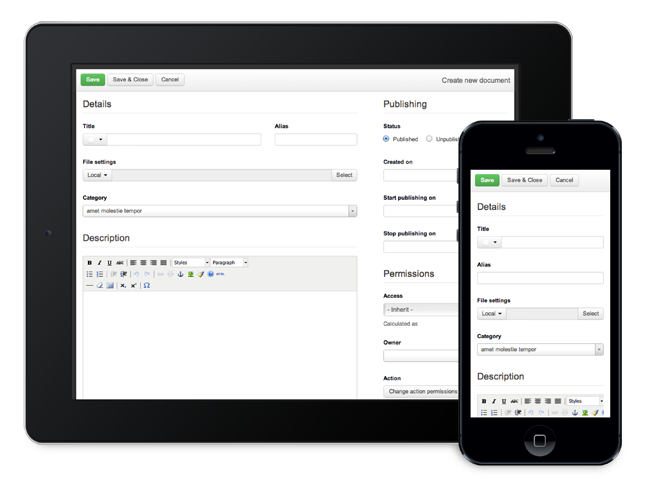
As an extra treat, by using this new technique we have also been able to make the forms fully responsive! You can now edit DOCman documents on your mobile device in a nicely responsive layout without problems.
The best thing of course is that we no longer have any conflicts with other templates/extensions. Our frontend forms will always work and render in the exact same way everywhere. No matter what template or extensions you are using.
When can I expect this ?
You can expect these changes in the final release of DOCman 2 which is in testing phase at the moment.
Not a Joomlatools member yet ? You can give our extensions a spin on our demo sites or get a subscription and start using them today!