As great as images are, they present challenges in designing websites. Sometimes the best solution for using images in a responsive design is not to use an image. This is why DOCman 2 out of the box uses icon fonts for it’s document and category icons.
The advantages of icon fonts
Bitmap images don’t scale well. They can lose quality when scaled up and waste file size when scaled down. They require http requests for each image, further slowing load times. They’re also difficult to manipulate without reworking the image in an image editor.
Fonts don’t have these problems. They scale well and don’t require http requests for each character. While we think of fonts in terms of the characters we use for writing, they’re really just shapes. What if instead of those shapes being letters, they were icons?
Adding custom document Icons
Because you might not always want to use the beautiful font icons we picked here’s a quick tutorial on how to add your own custom icons.
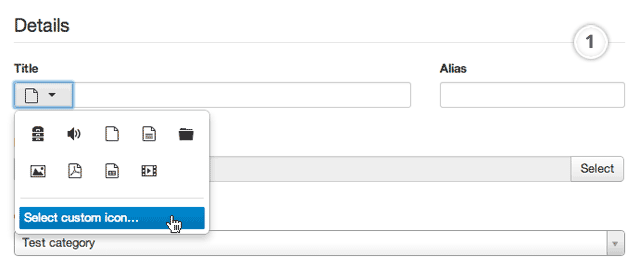
- Just click “Select custom icon” and a popup will open.
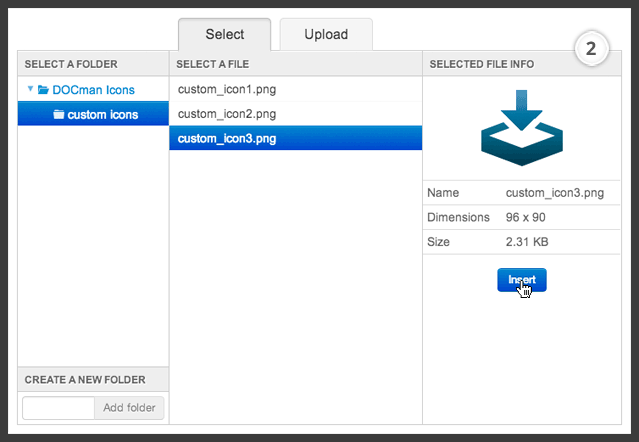
- Select a custom icon here or upload a new one.
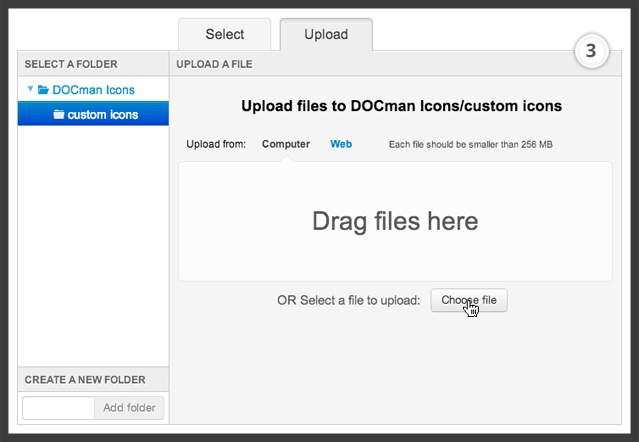
- To upload a new one click the upload tab and drag your icon in the “Drag files here” area or click “Choose file”.
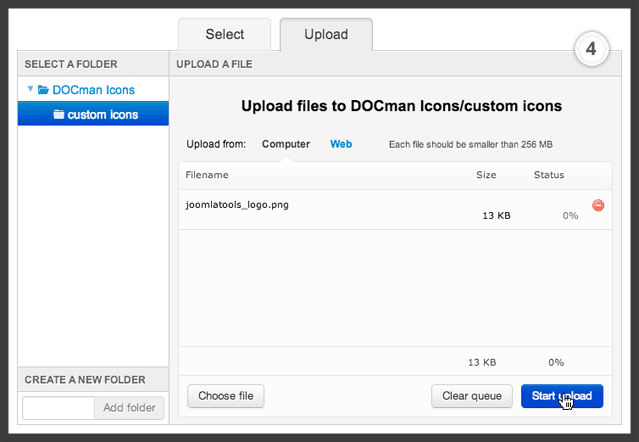
- Next click “Start upload” to upload the file and immediately select it.
- The custom icon is successfully uploaded.
Overwriting the default icon fonts
It’s also possible to override the default icons we are using with either images or a custom icon font. If you want to do this you need a good understanding of CSS and templating/overriding in Joomla. We’ve written an advanced tutorial on how to do this on our developer portal.
DOCman 2 stable is available through our member center. Not a Joomlatools member yet ? You can give our extensions a spin on our demo sites or get a subscription and start using them today!