What is Joomlatools Mason?
Mason is our batteries-included NodeJS task runner, "yes, but so is webpack and grunt", I hear you think ... so what's the big deal?
Well, Mason comes as a single binary with all dependencies included to perform common tasks for web development. Mason doesn't pull in any files to your project folder. It's a portable binary that you install once and use everywhere.
Whilst Mason comes with many helpers for common tasks, in the end you write pure Javascript code to create your custom build process depending on your needs through a simple mason.js file.
A build process is a sequence of tasks, usually automated, that you run each time that you want to deploy a new release of your application. Mason fits into this build process as a tool that should be run on your development CSS, javascript etc and in turn will create compressed production assets. These are then uploaded to your production server or content delivery network (CDN).
Getting started with Mason
We made installing Mason as simple as possible. You can install it with brew:
brew install joomlatools/mason/mason
or npm:
npm i -g @joomlatools/mason
After you've installed Mason and configured it you can run mason from the command line or mason inspect to see what options are available.
$ mason inspect
Creating themes for Pages
Mason is a great buddy for designers who want to create custom themes for Joomlatools Pages. Out of the box Mason comes with all the designer goodies your heart desires:
- CSS transformations using PostCSS
- Syntactically Awesome Style Sheets with SASS
- Automatic processing using Chokidar
- Live reload using Browsersync
- CSS framework with TailwindCSS
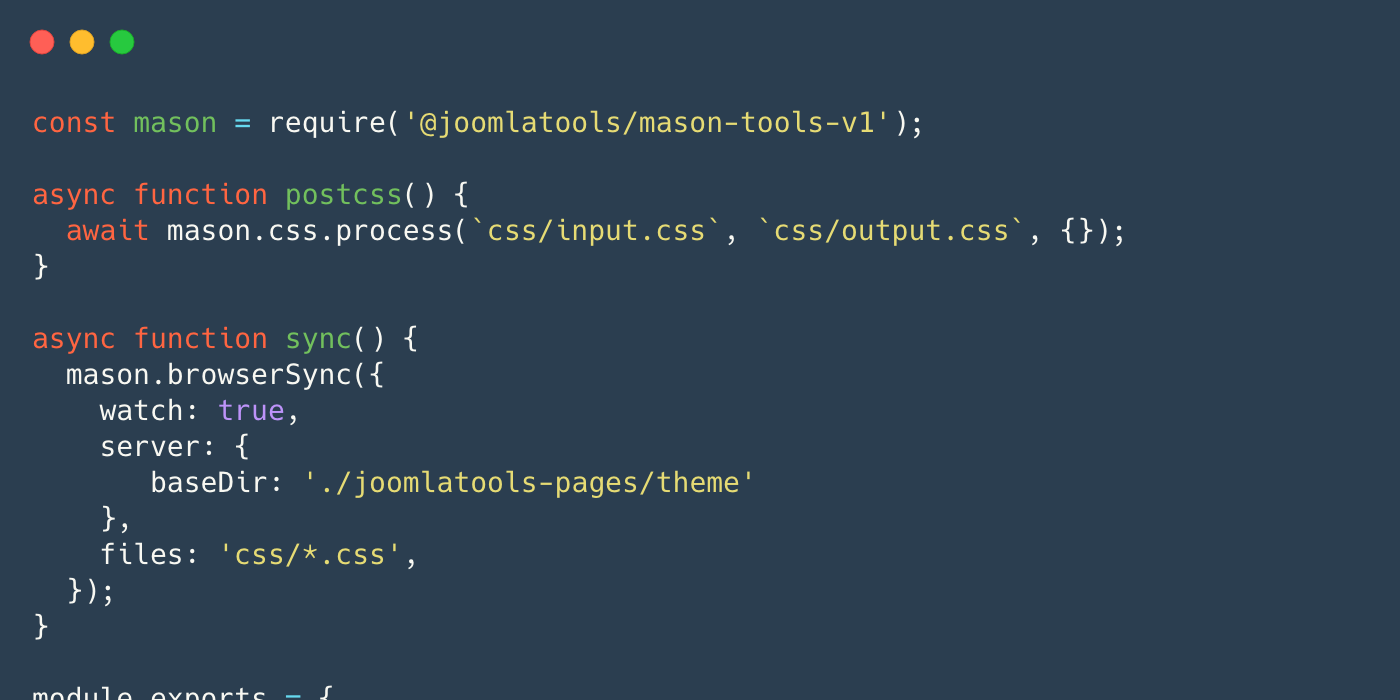
Setting it up is very simple. Copy the following into /joomlatools-pages/theme/mason.js
const mason = require('@joomlatools/mason-tools-v1');
async function css() {
await mason.css.process(`css/input.css`, `css/output.css`, {});
}
async function sync() {
mason.browserSync({
watch: true,
server: {
baseDir: './joomlatools-pages/theme'
},
files: 'css/*.css',
});
}
module.exports = {
version: '1.0',
tasks: {
css,
sync,
watch: {
path: ['.'],
callback: async (path) => {
if (path.endsWith('css/input.css')) {
await css();
}
},
},
},
};
Fire up the tasks by just running mason. This will run CSS compilation, watch for changes and auto-reload your browser. How cool is that!
You are 100% free to choose how to generate your CSS. If you don’t have a hard requirement, a strong preference, or just want our advice, we recommend writing your own HTML, using PHP in said HTML, use TailwindCSS as your CSS framework, and let Mason mix, transpile and minify any CSS and Javascript like there's no tomorrow.
Not a fan of Tailwind? No problem. Mason comes with SCSS support built-in. You can even combine SCSS with Tailwind and PostCSS. Yes that's right, we've got you covered.
Want more? Configuring Mason is really simple and you can find all the info in the Pages wiki.
Learning more
Want to be kept informed? Become a watcher on Github or follow our developer news on facebook or twitter.
We welcome any feedback to help us make Joomlatools Pages even better, contributions are most welcome too! For more info check out our contributor guidelines.
Happy coding!